In today’s web development, securing applications is more crucial than ever. This article delves into integrating Microsoft Entra ID (formerly known as Azure Active Directory) with Vue.js applications using the Microsoft Authentication Library (MSAL), providing a robust solution for seamless user authentification and access to protected web APIs.
What is Vue.js?
Vue.js is a progressive JavaScript framework used for building user interfaces. Its simplicity and flexibility make it a popular choice for developers.
What is Microsoft Entra ID?
Microsoft Entra ID is Microsoft’s cloud-based identity and access management service, enabling users to sign in and access resources securely.
Overview of MSAL
The Microsoft Authentication Library (MSAL) eases authentication to Entra ID and other Microsoft accounts. It simplifies the process of handling user authentication and token management.
Setting up Entra ID for a Vue.js application
To begin, you’ll need to configure your Vue.js application to work with Entra ID through the Azure Portal. This process involves registering your application as a Single Page App and obtaining two key pieces of information: the Tenant ID and Client ID. These identifiers are essential for setting up the connection between your application and Entra ID.
Integrating MSAL into Vue.js
Step 1 – Install MSAL library: Execute the command “npm install @azure/msal-browser“ to integrate the MSAL library into your Vue.js project.
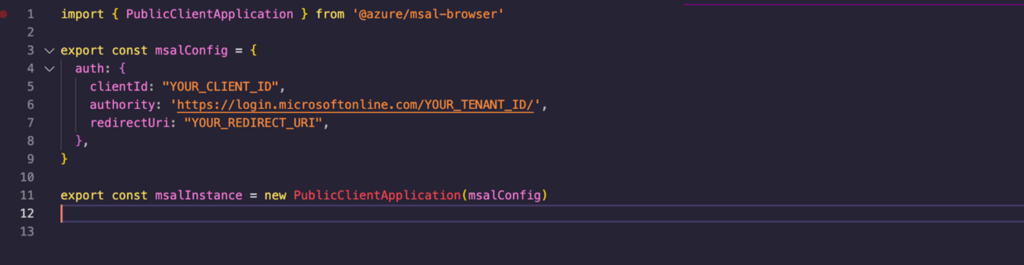
Step 2 – Configure the MSAL instance: Create a new instance of PublicClientApplication with your Entra ID application details. This includes providing the Client ID and authority that come from your Entra ID application configuration.

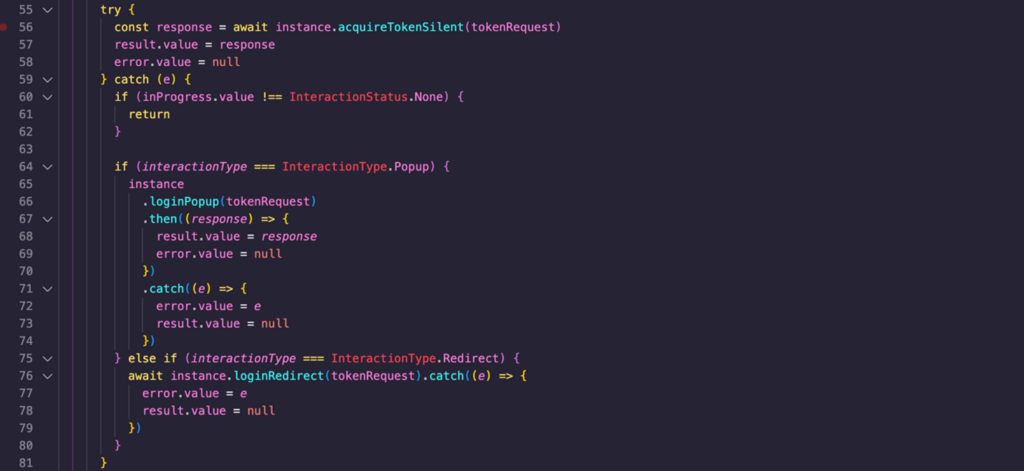
Step 3 – Set up the login flow: Implement functions to start the login process, either through a redirect or a popup, using msalInstance.loginRedirect() or msalInstance.loginPopup().
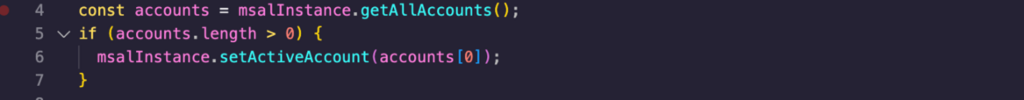
Step 4 – Retrieve the authentication status and user profile: After successfully logging in, you can query the authentication status and user profile to confirm that the user is logged in.

Step 5 – Access to protected resources: Use the access token to access protected resources by including it in the authorization header for API requests. You can renew and retrieve the token with msalInstance.acquireTokenSilent().

Step 6 – Implement the logout process: Add a function to log users out and end their session by using msalInstance.logout().
Security best practices
Ensuring the security of your application is of key importance. This section covers some best practices:
- Use HTTPS: Always serve your Vue.js application over HTTPS to ensure that all communication between the client and server is encrypted.
- Store your tokens securely: Avoid storing tokens in local storage due to the risk of Cross-Site-Scripting (XSS). Consider using session storage or in-memory storage mechanisms that are less vulnerable to XSS attacks.
- Validate tokens on the server: MSAL handles client-side authentication, but you should still ensure that tokens are validated on the server side to confirm their authenticity and integrity.
- Limit token lifespan: Use short-lived tokens to reduce the risk of token theft and misuse. Entra ID allows you to configure token lifespans according to your security requirements.
- Implement logging and monitoring: To help you quickly identify and respond to security threats, use Azure’s monitoring tools to keep an eye on authentication attempts, successes, and failures.
Common pitfalls and how to solve them
In case developers encounter issues, here are some common problems and their solutions:
- Misconfigured Entra ID application: Ensure that your Entra ID application’s redirect URIs are correctly configured. Mismatched URIs are a common cause of authentication failures.
- Token acquisition failures: Token acquisition issues can often arise from expired tokens or communication errors. Implement retry logic for acquireTokenSilent() method calls and consider using acquireTokenPopup() as a fallback method when silent acquisition fails.
- CORS errors: Cross-Origin Resource Sharing (CORS) errors can occur if your Entra ID application is not correctly configured to allow requests from your Vue.js application’s domain. Ensure that your application’s CORS settings in Entra ID include your domain.
Integrating Entra ID authentication into your Vue.js application using MSAL enhances the security and user experience of your web applications. By following these steps, you can establish a robust authentication system that protects application and its users. While the process involves several technical steps, each contributes to building a secure and efficient authentication flow. Stay informed about security best practices and be prepared to troubleshoot common issues to maintain a secure environment for your users.
These articles might interest you

- Blog

- Blog

- Blog
